
最終更新2019年10月15日

HTMLの表示表現はブラウザによって結構異なります。この影響はAJAXに対する表現も当然影響します。比較資料を残しておきたいと思いました。
本件は外部CSSを読み込むという考えは避けたいのでどうしてもブラウザのみで扱える仕組みにしています。ボタンの形だとが自分で用意すれば表示結果を極力統一出来るような気がしますが。

|
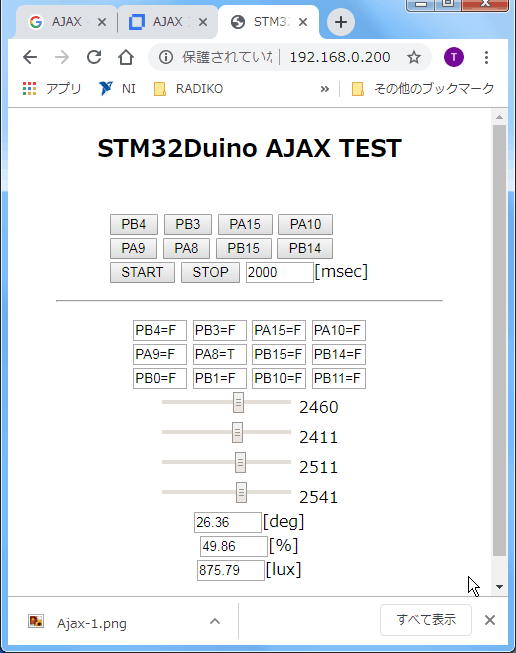
Windows7環境のChromeで表示してみました。 <HR>の上の部分はオリジナルのHTMLで、 頁幅は制限が掛かり隠れてしまうことはないです。 |

|
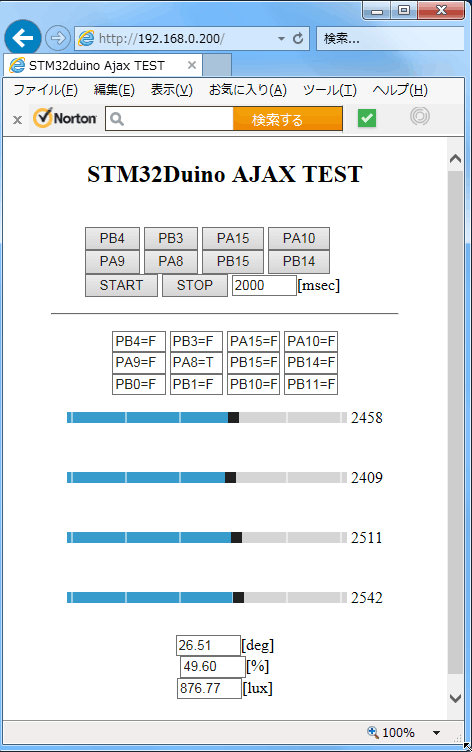
同じデバイスに対してWindows7環境のIE11で表示して 明らかに違いがあります。 ボタンに対する挙動も異なります。Botten_ONは動くの 頁幅・頁高さは制限が掛からず隠れてしまう事が判る。 |

|
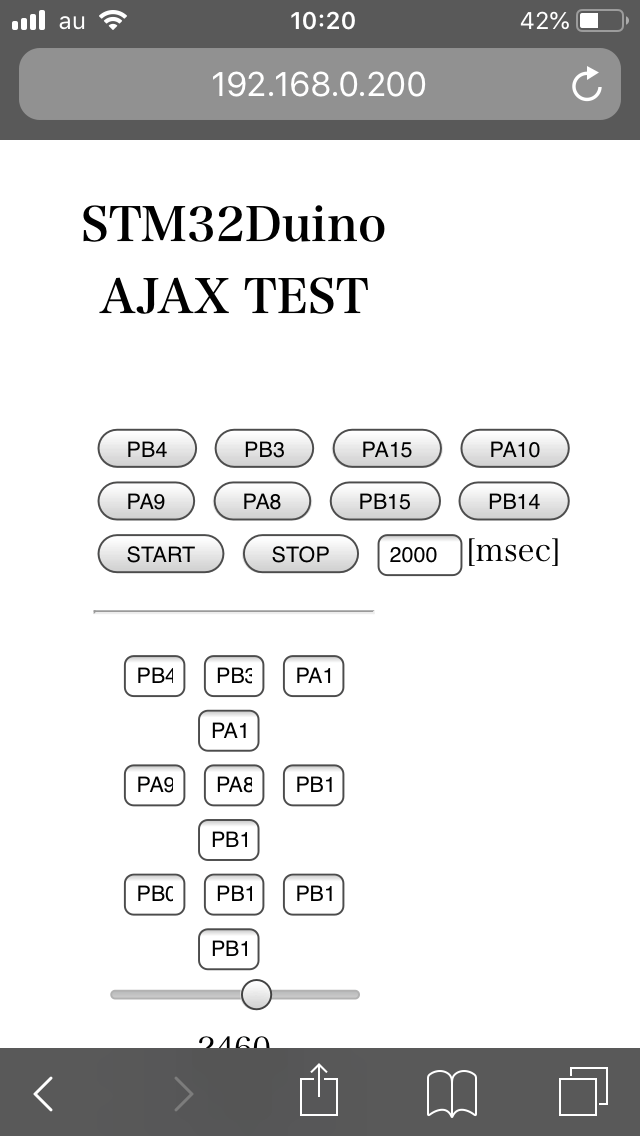
同じデバイスに対してiPhone環境のsafariで表示して ボタン制御はちゃんと出来ます。 |

|
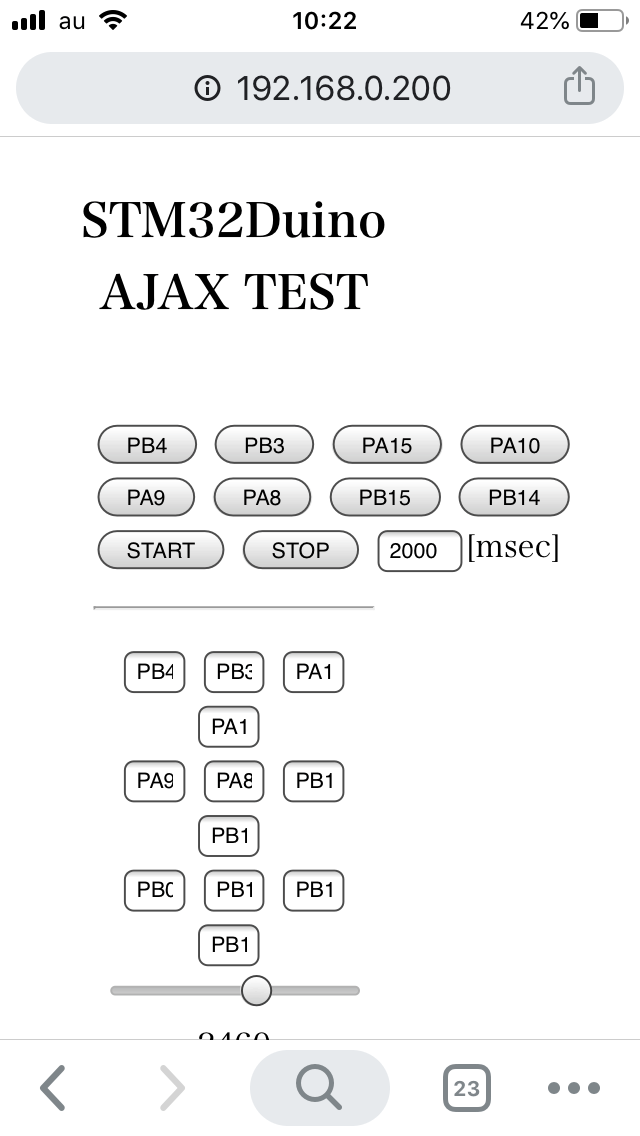
同じデバイスに対してiPhone環境のChromeで表示 ボタン制御はちゃんと出来ます。 基本Safariとの違いはわかりません。 |

|
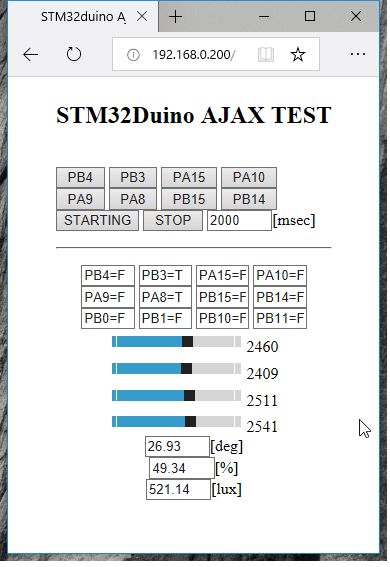
Windows10環境のEdgeで表示してみました。 頁幅は制限が掛かり隠れてしまうことはないです。 Win7+IE11ではボタン制御がうまく出来ませんでしたが、こちらは問題なさそうです。 |

|
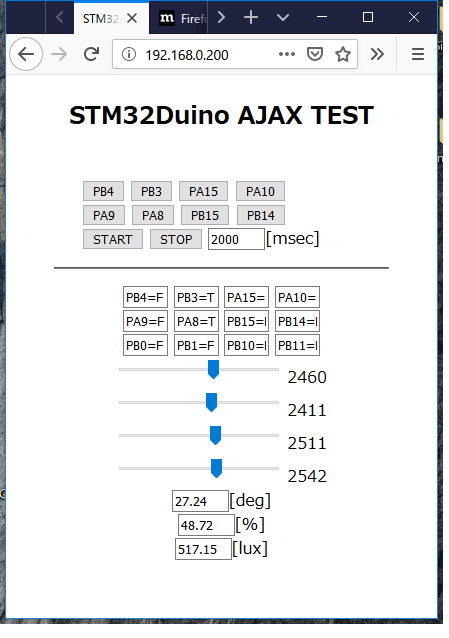
Windows10環境のFireFoxで表示してみました。 頁幅は制限が掛かり隠れてしまうことはないです。 ボタン制御は出来ます。ただ、表示がボタンらしくないです。 |
<!doctype html> <html lang='ja'> <head> <title>STM32duino Ajax TEST</title> <meta charset='UTF-8' name='viewport' content='width=240px' /> <script type='text/javascript'> function createXMLHttpRequest(cbFunc){ var XObj = new XMLHttpRequest(); if(XObj) XObj.onreadystatechange = cbFunc;return XObj; } function setData(val){ htObj = createXMLHttpRequest(displayData); if(htObj){ htObj.open('GET','/?btn='+val,true);htObj.send(null); } } function getData(){ htObj = createXMLHttpRequest(displayData); if(htObj){ htObj.open('GET','/?=',true);htObj.send(null); } } function displayData(){ if((htObj.readyState == 4) && (htObj.status == 200)){ document.getElementById('result').innerHTML = htObj.responseText; } } function strT(){ getData(); timerID=setTimeout('strT()',document.getElementById('tf1').value); document.getElementById('btn100').value = 'STARTING'; } function clrT(){ clearTimeout(timerID); document.getElementById('btn100').value = 'START'; } window.onload = function() { if (navigator.onLine === true) { alert('current network status is online'); } else if (navigator.onLine === false) { alert('current network status is offline'); } else { alert('current network status is unknown'); } } function setInputBackGroundColor(idname,flg){ var obj = document.getElementByName(idname); if(flg){ obj[0].stle.backgroundColor='#ff0000'; }else{ obj[0].stle.backgroundColor='#ffffff'; } } </script> </head> <body onLoad='getData()'> <form action='/' method='GET'> <h2 class='text-center'><P><CENTER>STM32Duino AJAX TEST</CENTER></h2> <BLOCKQUOTE> <CENTER><BR / CLEAR='ALL'><TABLE WIDTH='280' BORDER='0' CELLSPACING='0' CELLPADDING='0'> <TR> <TD WIDTH='100%'> <input id='btn0' type='button' value=' PB4 ' onClick='setData(1)'> <input id='btn1' type='button' value=' PB3 ' onClick='setData(2)'> <input id='btn2' type='button' value=' PA15 ' onClick='setData(3)'> <input id='btn3' type='button' value=' PA10 ' onClick='setData(4)'><br / CLEAR='ALL'> <input id='btn4' type='button' value=' PA9 ' onClick='setData(5)'> <input id='btn5' type='button' value=' PA8 ' onClick='setData(6)'> <input id='btn6' type='button' value=' PB15 ' onClick='setData(7)'> <input id='btn7' type='button' value=' PB14 ' onClick='setData(8)'><br / CLEAR='ALL'> <input id='btn100' type='button' value=' START ' onClick='strT()'> <input id='btn200' type='button' value=' STOP ' onClick='clrT()'> <input id='tf1' type='text' size='5' value='2000'>[msec] <br / CLEAR='ALL'></TD> </TR> </TABLE> <P><HR></P> <div id='result'></div></CENTER><br /> </BLOCKQUOTE> </form> </body> </html>resultの位置にAJAXのコードが差し込まれています。
免責事項
本ソフトウエアは、あなたに対して何も保証しません。本ソフトウエアの関係者(他の利用者も含む)は、あなたに対して一切責任を負いません。
あなたが、本ソフトウエアを利用(コンパイル後の再利用など全てを含む)する場合は、自己責任で行う必要があります。本ソフトウエアの著作権はToolsBoxに帰属します。
本ソフトウエアをご利用の結果生じた損害について、ToolsBoxは一切責任を負いません。
ToolsBoxはコンテンツとして提供する全ての文章、画像等について、内容の合法性・正確性・安全性等、において最善の注意をし、作成していますが、保証するものではありません。
ToolsBoxはリンクをしている外部サイトについては、何ら保証しません。
ToolsBoxは事前の予告無く、本ソフトウエアの開発・提供を中止する可能性があります。
商標・登録商標
Microsoft、Windows、WindowsNTは米国Microsoft Corporationの米国およびその他の国における登録商標です。
Windows Vista、Windows XPは、米国Microsoft Corporation.の商品名称です。
LabVIEW、National Instruments、NI、ni.comはNational Instrumentsの登録商標です。
I2Cは、NXP Semiconductors社の登録商標です。
その他の企業名ならびに製品名は、それぞれの会社の商標もしくは登録商標です。
すべての商標および登録商標は、それぞれの所有者に帰属します。